使用Swift使用自定义徽标和颜色生成QR码
QR代码用于在Twitter和Snapchat等应用中共享内容或添加新用户。 从iOS 11开始,用户可以使用内置的相机应用程序扫描QR码。 这使得在您自己的应用程序中集成QR码变得更好。
在iOS中生成QR码
自从引入CIQRCodeGenerator核心图像过滤器以来,在iOS中生成QR代码比以往任何时候都容易。 它为给定的输入字符串生成纯黑白QR码。
guard let qrFilter = CIFilter(name: "CIQRCodeGenerator") else { return nil }
let qrData = absoluteString.data(using: String.Encoding.ascii)
qrFilter.setValue(qrData, forKey: "inputMessage")
let qrTransform = CGAffineTransform(scaleX: 12, y: 12)
let qrImage = qrFilter.outputImage?.transformed(by: qrTransform)
这个QR代码已经可以使用了,但它并不是很吸引人,并且可能与您自己的应用程序的出色设计不一致。 因此,如果我们可以对其进行自定义以适合我们的应用程序设计,那就太好了。
更改QR码的颜色
定制QR码的第一步是更改颜色。 我们分三个步骤进行操作:
- 反转黑白颜色
- 将黑色遮罩为透明
- 改变颜色
为了使此代码更易于使用,我们在CIImage上创建了一个扩展。
extension CIImage {
/// Inverts the colors and creates a transparent image by converting the mask to alpha.
/// Input image should be black and white.
var transparent: CIImage? {
return inverted?.blackTransparent
}
/// Inverts the colors.
var inverted: CIImage? {
guard let invertedColorFilter = CIFilter(name: "CIColorInvert") else { return nil }
invertedColorFilter.setValue(self, forKey: "inputImage")
return invertedColorFilter.outputImage
}
/// Converts all black to transparent.
var blackTransparent: CIImage? {
guard let blackTransparentFilter = CIFilter(name: "CIMaskToAlpha") else { return nil }
blackTransparentFilter.setValue(self, forKey: "inputImage")
return blackTransparentFilter.outputImage
}
/// Applies the given color as a tint color.
func tinted(using color: UIColor) -> CIImage?
{
guard
let transparentQRImage = transparent,
let filter = CIFilter(name: "CIMultiplyCompositing"),
let colorFilter = CIFilter(name: "CIConstantColorGenerator") else { return nil }
let ciColor = CIColor(color: color)
colorFilter.setValue(ciColor, forKey: kCIInputColorKey)
let colorImage = colorFilter.outputImage
filter.setValue(colorImage, forKey: kCIInputImageKey)
filter.setValue(transparentQRImage, forKey: kCIInputBackgroundImageKey)
return filter.outputImage!
}
}
QR码通常链接到URL。 因此,也可以在URL上创建扩展名。
extension URL {
/// Creates a QR code for the current URL in the given color.
func qrImage(using color: UIColor) -> CIImage? {
return qrImage?.tinted(using: color)
}
/// Returns a black and white QR code for this URL.
var qrImage: CIImage? {
guard let qrFilter = CIFilter(name: "CIQRCodeGenerator") else { return nil }
let qrData = absoluteString.data(using: String.Encoding.ascii)
qrFilter.setValue(qrData, forKey: "inputMessage")
let qrTransform = CGAffineTransform(scaleX: 12, y: 12)
return qrFilter.outputImage?.transformed(by: qrTransform)
}
}
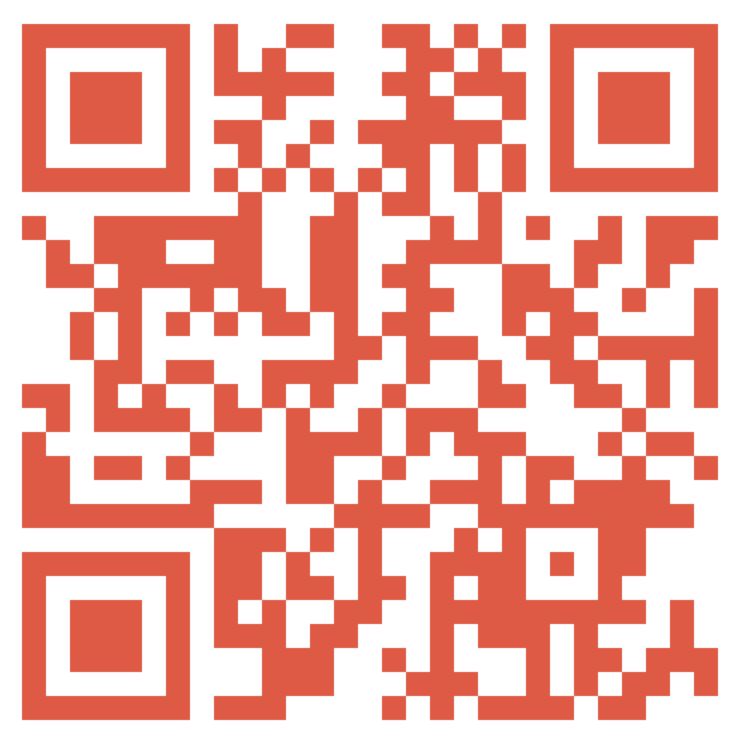
可以如下使用:
let swiftLeeOrangeColor = UIColor(red:0.93, green:0.31, blue:0.23, alpha:1.00)
let qrURLImage = URL(string: "https://www.avanderlee.com")?.qrImage(using: swiftLeeOrangeColor)

带有自定义徽标的QR码
为了使其成为真正出色的QR,我们可以添加自己的自定义徽标。 由于QR码具有一定的错误纠正功能,因此我们可以使用自定义徽标替换其中的某些部分。 为此,我们在CIImage上创建另一个扩展,该扩展使用我们的徽标并返回一个新的CIImage ,它是QR和徽标的组合。
extension CIImage {
/// Combines the current image with the given image centered.
func combined(with image: CIImage) -> CIImage? {
guard let combinedFilter = CIFilter(name: "CISourceOverCompositing") else { return nil }
let centerTransform = CGAffineTransform(translationX: extent.midX - (image.extent.size.width / 2), y: extent.midY - (image.extent.size.height / 2))
combinedFilter.setValue(image.transformed(by: centerTransform), forKey: "inputImage")
combinedFilter.setValue(self, forKey: "inputBackgroundImage")
return combinedFilter.outputImage!
}
}
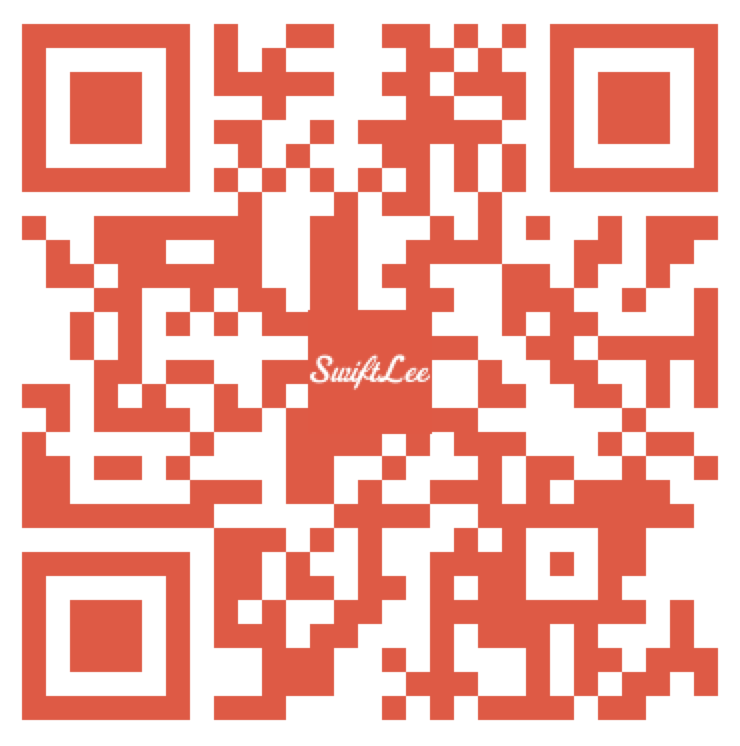
结合我们更新的URL扩展名,我们可以创建一个不错的新QR码,包括我们自己的自定义徽标。
extension URL {
/// Creates a QR code for the current URL in the given color.
func qrImage(using color: UIColor, logo: UIImage? = nil) -> CIImage? {
let tintedQRImage = qrImage?.tinted(using: color)
guard let logo = logo?.cgImage else {
return tintedQRImage
}
return tintedQRImage?.combined(with: CIImage(cgImage: logo))
}
}
let swiftLeeOrangeColor = UIColor(red:0.93, green:0.31, blue:0.23, alpha:1.00)
let swiftLeeLogo = UIImage(named: "swiftlee_qr_logo.png")!
let qrURLImage = URL(string: "https://www.avanderlee.com")?.qrImage(using: swiftLeeOrangeColor, logo: swiftLeeLogo)

一个可以玩耍的游乐场
您可以在Github上找到此代码的完整版本。 这是一个游乐场,让您可以玩耍并创建自己的自定义QR码。
如果您想了解有关QR码过滤器或任何其他Core Image过滤器的更多信息,请查阅Apple文档。